
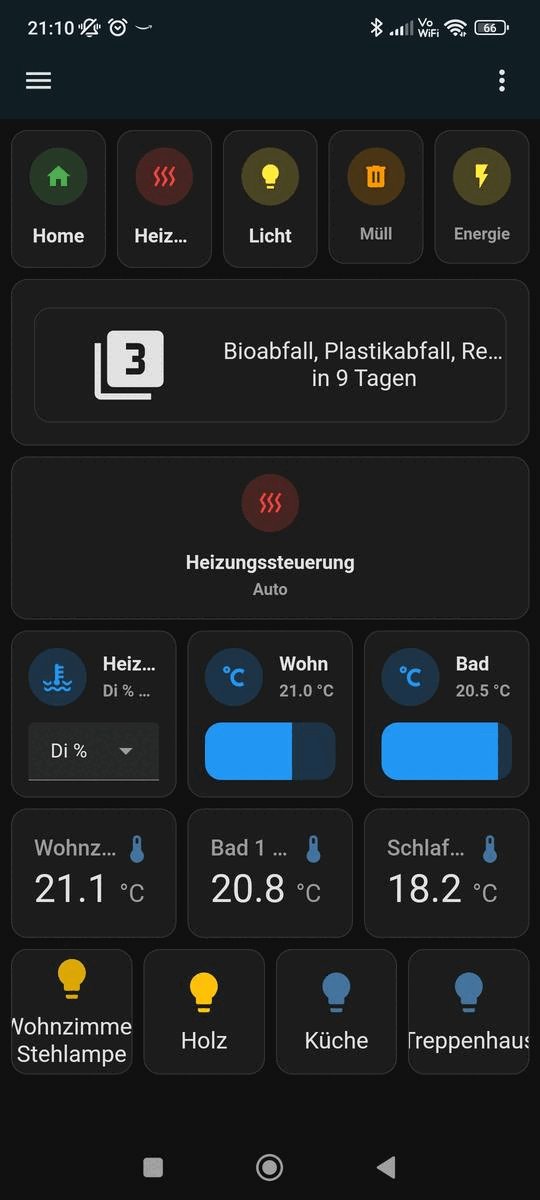
Ich wollte ein mobiles Dashboard, dass auf der ersten Seite die wichtigen Elemente zeigt und SubViews, auf denen dann Details zu steuern sind.
Auf der Startseite sind ganz oben die Absprünge auf die SubViews angelegt, realisiert durch eine Horizontal stack Card mit entity cards. Die Icons sind zum Teil interaktiv, das light-icon wird gelb, wenn noch ein Licht im Haus an ist, ansonsten ist es grau. Hierzu nutze ich einen template-binary-helper, den beschreibe ich noch weiter unten.
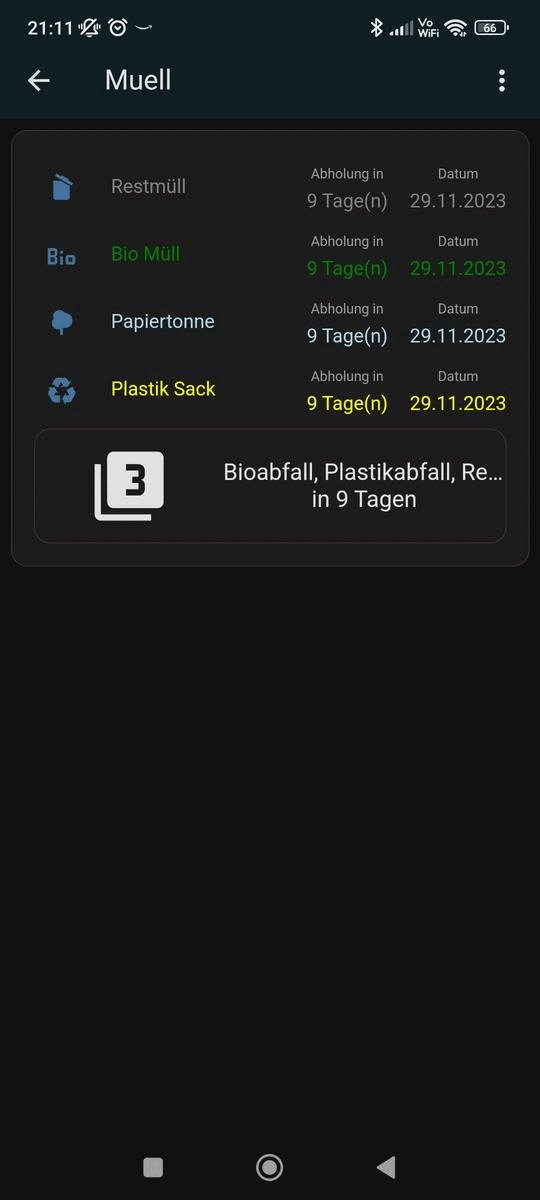
Danach kommt ein Teil aus dem Müllkalender, den ich hier gefunden hab: https://book.cryd.de/books/projekte/page/abfallkalender
Über den nächsten Eintrag, eine entity Card, kann die automatische Heizungssteuerung an/ausgeschaltet werden. Ja nach Zustand der Heizungsteuerung (auto/manuell) wird der horizontal stack darunter mit den Reglern für die Raumtemperatur ein- oder ausgeblendet. Um die card auszublenden, habe ich in eine conditional card den horizontal stack gepackt. Die conditional card reagiert auf den Helper (bool), der die Automatisierung der Heizung an- oder abschaltet.
Die Temperaturen der wichtigen Räume sind in der nächste horizontal stack card abgebildet und dann noch die meist benutzen Lichter.
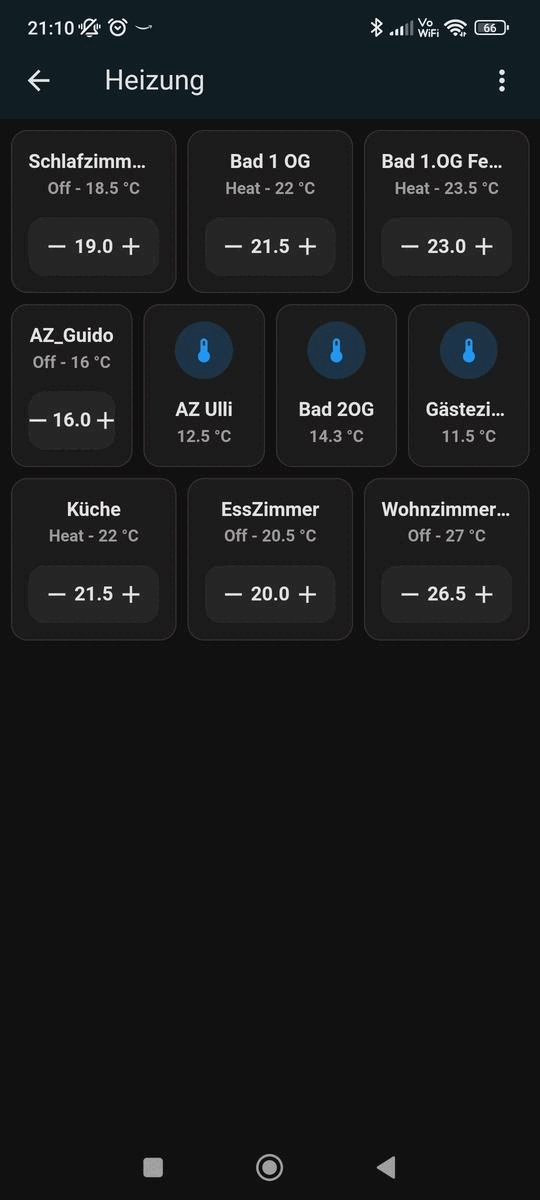
Die Subviews sind recht einfach, da sind die einzelnen entities meist einfach nur in horizontal stacks verpackt.
Hier der Code für die Hauptansicht:
type: horizontal-stack
cards:
- type: custom:mushroom-template-card
primary: Home
secondary: ''
icon: mdi:home
layout: vertical
tap_action:
action: navigate
navigation_path: home
fill_container: true
icon_color: green
- type: custom:mushroom-template-card
primary: Heizung
secondary: ''
icon: mdi:heat-wave
layout: vertical
tap_action:
action: navigate
navigation_path: heizung
icon_color: red
- type: custom:mushroom-template-card
primary: Licht
secondary: ''
icon: mdi:lightbulb
layout: vertical
tap_action:
action: navigate
navigation_path: licht
icon_color: |
{% if states('binary_sensor.alleslichtaus') == 'on' %}
grey
{% else %}
yellow
{% endif %}
- type: custom:mushroom-template-card
primary: ''
secondary: Müll
icon: mdi:trash-can
layout: vertical
tap_action:
action: navigate
navigation_path: /dashboard-mush/muell
icon_color: orange
- type: custom:mushroom-template-card
primary: ''
secondary: Energie
icon: mdi:flash
layout: vertical
tap_action:
action: navigate
navigation_path: /dashboard-mush/power
icon_color: yellow
Der Helper, der die Farbe der Light-Bulb steuert fragt nur den Zustand aller Lampen im Haus ab. Neue Lampen müssen natürlich immer hinzugefügt werden.
{{ is_state('light.hue_white_lamp_1', 'off') and
is_state('light.aqua_lichtschalter_licht', 'off') and
is_state('light.aqua_lichtschalter_licht_2', 'off') and
is_state('light.wohnzimmer', 'off') and
is_state('switch.shelly_shsw_l_98cdac2ff7e6', 'off') and
is_state('switch.keller_werkbank', 'off') and
is_state('switch.wiz_socket_a9342d', 'off') and
is_state('light.wiz_rgbw_tunable_90a162', 'off')
}}